Về metabox nhập giá, chúng ta chỉ cần nhập số nên sẽ tạo một meta box kiểu text thông thường. Còn meta box nhập thuộc tính sản phẩm chúng ta sẽ sử dụng kiểu repeater meta box vì mỗi sản phẩm có thể sẽ có nhiều thuộc tính nên không thể tạo một meta box cố định được. Chúng ta sẽ tạo hai meta box này thông qua plugin Piklist đã cài ở phần 1.
Tham khảo về Piklist
Như trong yêu cầu của Piklist, để tạo meta box chúng ta phải tạo thư mục trong theme hoặc plugin của chúng ta theo đúng cấu trúc của Piklist để nó tự động chạy mà không cần include vào đâu cả. Bây giờ chúng ta tạo thư mục /sparkling-child/piklist/parts/meta-boxes/
nhé.

Và bây giờ chúng ta có thể tạo bất kỳ tập tin .php nào trong thư mục meta-boxes
và nó sẽ tự động chạy.
Đầu tiên bạn tạo tập tin /sparkling-child/piklist/parts/meta-boxes/sanpham.php
và cho đoạn thông tin sau vào:Với thông tin trên, chúng ta đã tạo một khu vực tên là Thông tin sản phẩm và nó sẽ hiển thị trong post type sanpham. Sau khi lưu lại bạn sẽ thấy cái bảng đó trong trang thêm sản phẩm:

Nhưng nó chưa có các meta box, chúng ta sẽ tiếp tục tạo ở dưới.
Đây là một meta box nhập văn bản bình thường nên cách tạo sẽ không khó lắm. Chúng ta có code sau trong sanpham.php:
Tham khảo: Piklist – text fields
/** * Tạo box nhập giá sản phẩm * https://piklist.com/learn/doc/text/ */piklist('field', array( 'type' => 'text', 'field' => 'sanpham_price', 'label' => 'Giá sản phẩm', 'description' => 'Nhập giá của sản phẩm này', 'help' => 'Nhập chữ hoặc số và giá trị này sẽ hiển thị ra bên ngoài website', 'attributes' => array( 'class' => 'sanpham_price text' )));
Trong đó, type nghĩa là kiểu meta box và field là ID của trường này để sau này chúng ta gọi ra ngoài với hàm get_post_meta().
Xem thêm: Danh sách các kiểu field của Piklist
Meta box này sẽ thuộc kiểu group (tức là có nhiều field bên trong) và có tính năng lặp lại (repeater), chúng ta có đoạn code sau ở sanpham.php:
/** * Tạo field nhập thuộc tính sản phẩm * đây là field kiểu `group` * /wp-content/plugins/piklist/add-ons/piklist-demos/parts/meta-boxes/field-add-more-single-level.php */piklist('field', array( 'type' => 'group', 'label' => 'Thuộc tính sản phẩm', 'add_more' => true, 'field' => 'sanpham_attributes', 'fields' => array( array( 'type' => 'text', 'field' => 'sanpham_att_name', 'label' => 'Thuộc tính', 'help' => 'Tên thuộc tính sản phẩm là một đoạn chữ miêu tả một thuộc tính đặc biệt của sản phẩm. Ví dụ: Hệ điều hành, Đời máy,.', 'columns' => 6 ), array( 'type' => 'text', 'field' => 'sanpham_att_value', 'label' => 'Giá trị thuộc tính', 'help' => 'Hãy nhập giá trị thuộc tính tương ứng với tên thuộc tính tương ứng.', 'columns' => 6 ) ) ));
Trong đó, type phải có giá trị là group và add_more phải là true để nó có chức năng lặp lại. Khi meta box thuộc kiểu group thì chúng ta phải có một thuộc tính khác tên là fields để chứa các meta box thuộc group này, trong code trên thì phần fields chứa hai cái meta box kiểu text.
Xem demo Piklist
Mặc đinh Piklist có thêm sẵn các field demo để chúng ta tham khảo và copy code, để bật tính năng demo bạn có thể vào Piklist -> Add-ons -> Activate cái demo lên. Sau đó tham khảo demo tại Piklist Demo.
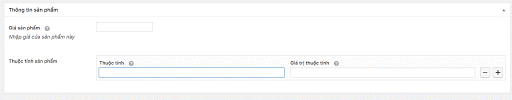
Sau khi thêm xong chúng ta đã thêm thành công meta box như hình:

Bây giờ bạn hãy thử thêm khoảng 4 sản phẩm, có đầy đủ hình ảnh đại diện, giá và thuộc tính sản phẩm để ở các phần sau chúng ta có thể lấy dữ liệu ra bên ngoài nhé.
Sau khi đã thêm đầy đủ các sản phẩm (ít nhất 4 sản phẩm) thì bạn hãy cài plugin Regenerate Thumbnails. Sau đó vào Tools -> Regen. Thumbnails
và ấn nút Regenerate All Thumbnails để nó tái tạo các ảnh đại diện theo đúng kích thước mình đã quy định khi làm ở bài 2.
Vậy là chúng ta đã làm xong bước tạo custom post type hoàn chỉnh để quản lý sản phẩm, có hỗ trợ các meta box nhập giá và thuộc tính sản phẩm. Trong bài sau, mình sẽ hướng dẫn bạn làm trang chi tiết sản phẩm và gọi các thông tin này ra bên ngoài.




Đăng nhận xét